WEBSITES :
There are many aspects to producing a website or app, including content organisation, site structure planning, user-flows, wireframing, prototyping, UX/UI design, coding and testing. Here you can see examples of websites that have been built using programs, scripting languages and content management systems including Figma, HTML, CSS, JavaScript, JQuery, PHP, Adobe Dreamweaver, Photoshop, Illustrator, Fireworks, WordPress, Ruby on rails, Bootstrap and others.


PROTOTYPES :
Before the final development & coding of the website begins, Web-flow Diagrams, Wireframes, UX/UI designs and Prototypes are created. Through prototypes users can experience how the website looks and feels during planning and design stages. Prototyping helps to iron out any issues between design and coding, gives clients a clear picture of how the finished website will look and function, and speeds up the process of the website development.
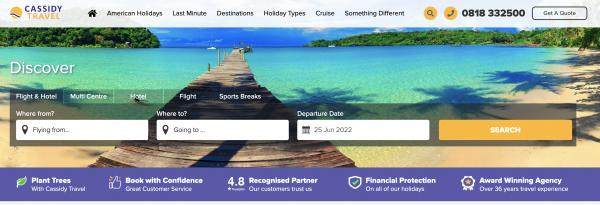
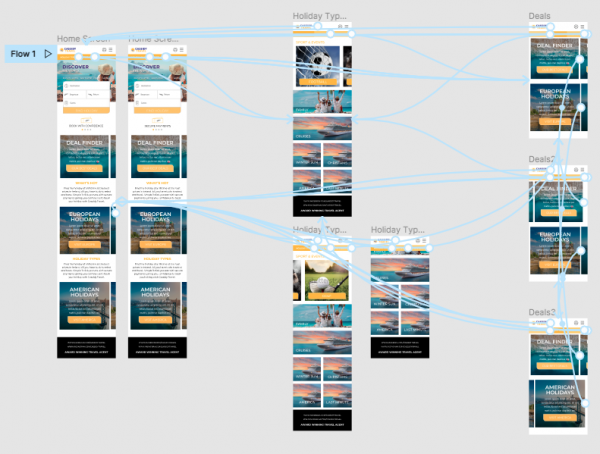
UX/UI redesign for Cassidy Travel, www.cassidytravel.ie

– TRY OUT THE LIVE MOBILE PROTOTYPE IN FIGMA –
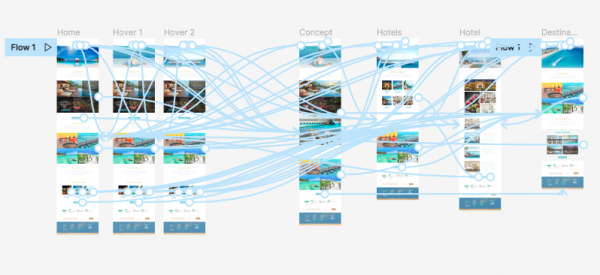
Prototype for the redesign of Classic Resorts, www.classicresorts.ie

– TRY OUT THE LIVE DESKTOP PROTOTYPE –
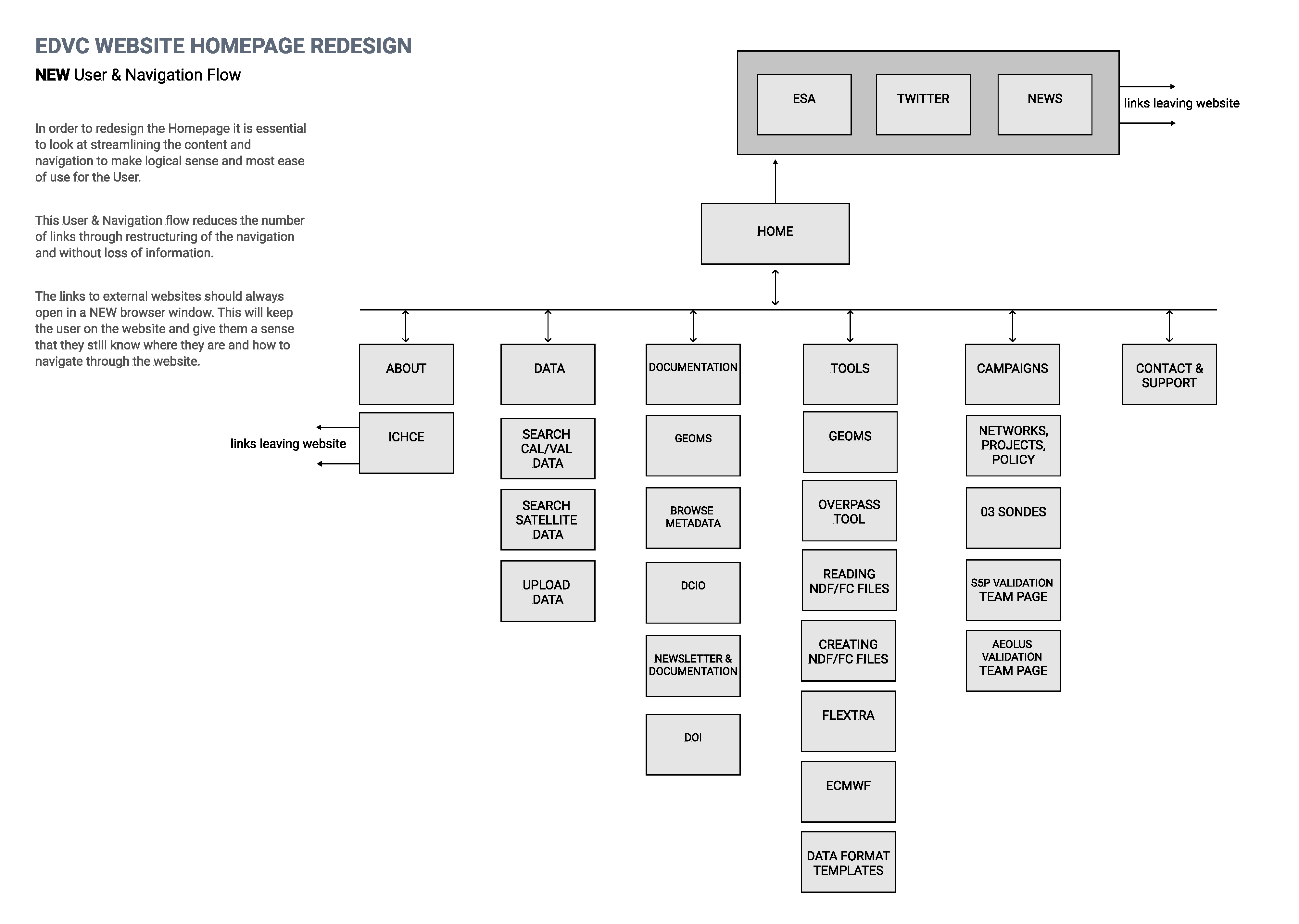
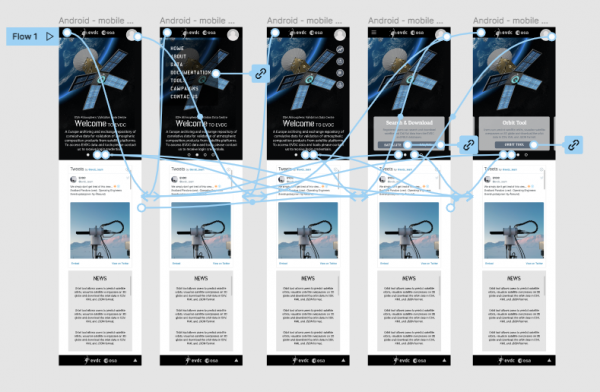
EDVC HOMEPAGE RE-DESIGN
– TRY OUT THE LIVE MOBILE PROTOTYPE –

EVDC WEBFLOW DIAGRAM, WIREFRAMING & UX/UI DESIGN
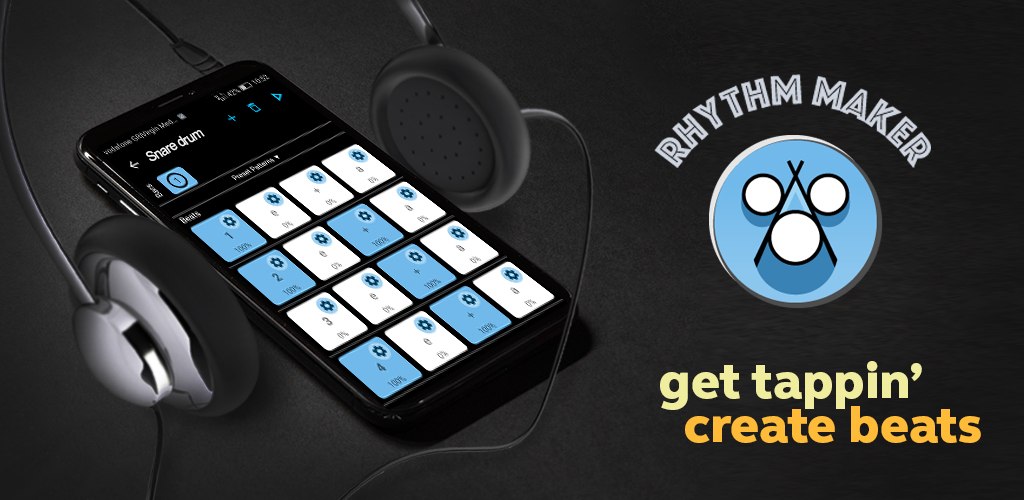
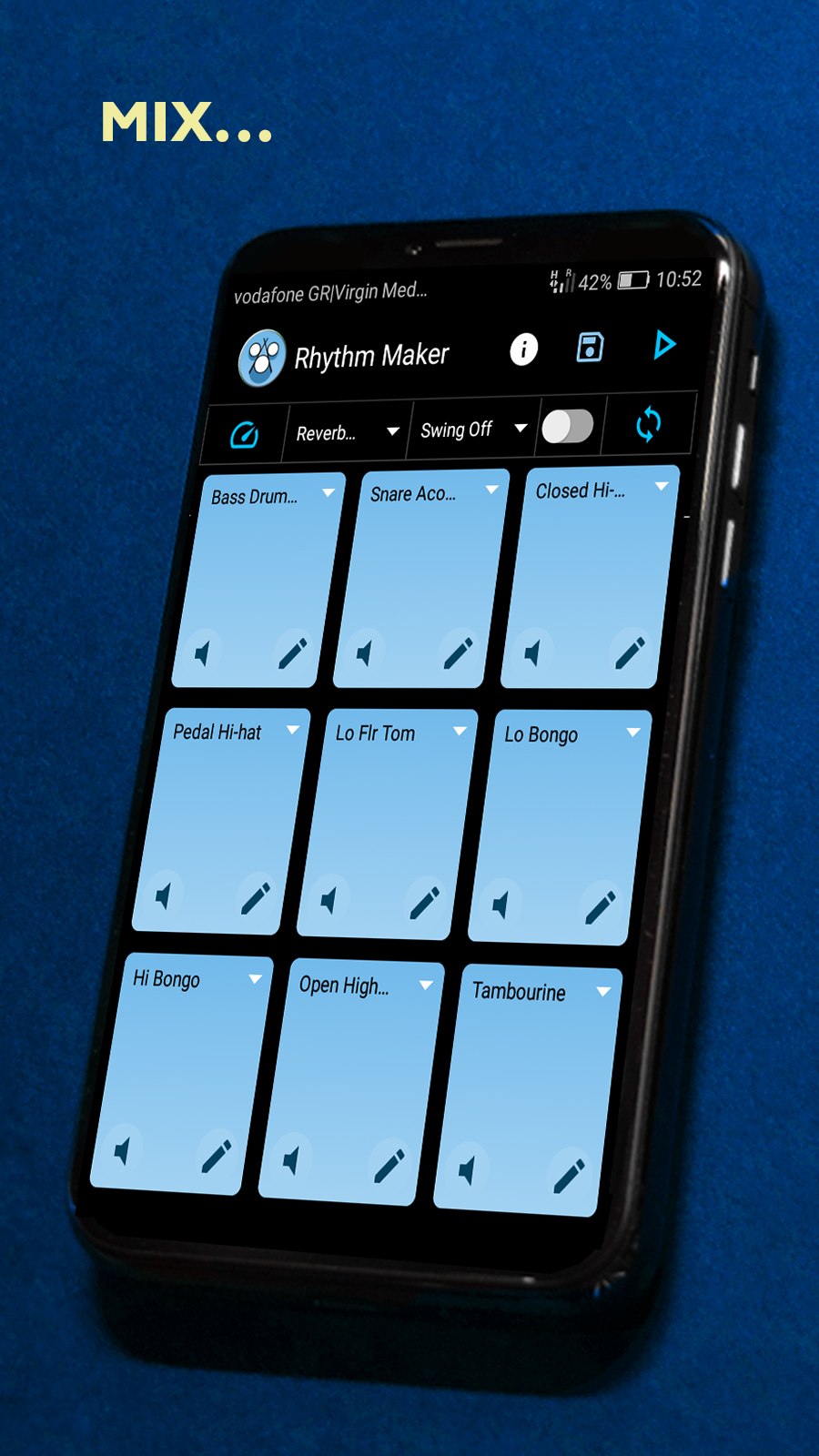
APP UI & PROMO DESIGN :
App design and development is an exciting new technology that involves UX/UI and other aspects of design. Graphics are needed for the user interface of the app but also branding design is often required along with promotional graphics for Google Playstore and social media platforms.
Branding, UX/UI and promotion design for Melody Maker & Rhythm Maker Apps.